
 GitBucket
GitBucket
クラス図とシーケンス図の名前変更. #1
Merged
n-nitta
merged 1 commit
into
nitta-lab:master
from nitta-lab:shinji_make_problem
on 10 Aug 2022
Showing 11 changed files
| courseA/DescriptionAlgolike.html |
|---|
| images/description_algo/algo_bot.png 0 → 100644 |
|---|
|
|
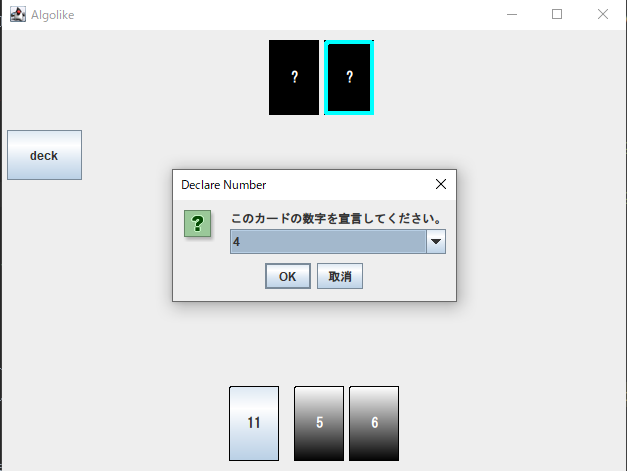
| images/description_algo/algo_declare.png 0 → 100644 |
|---|
|
|
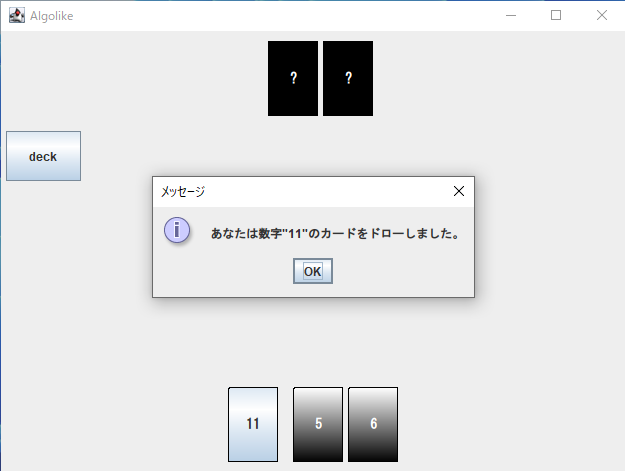
| images/description_algo/algo_draw.png 0 → 100644 |
|---|
|
|
| images/description_algo/algo_failed.png 0 → 100644 |
|---|
|
|
| images/description_algo/algo_lose.png 0 → 100644 |
|---|
|
|
| images/description_algo/algo_select.png 0 → 100644 |
|---|
|
|
| images/description_algo/algo_start.png 0 → 100644 |
|---|
|
|
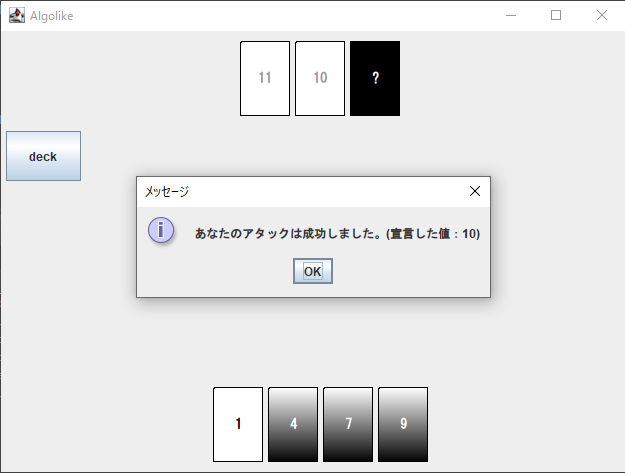
| images/description_algo/algo_succeed.png 0 → 100644 |
|---|
|
|
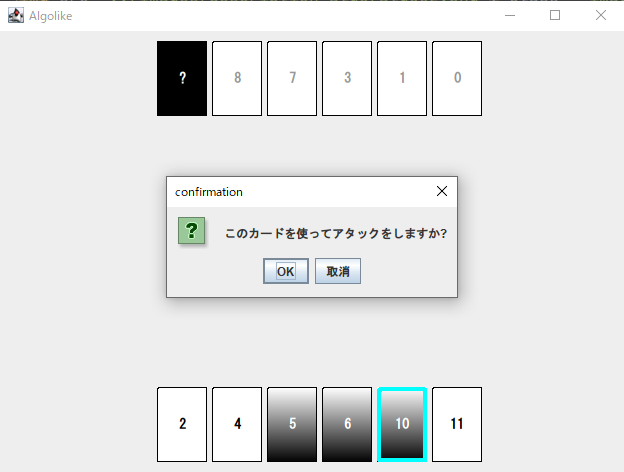
| images/description_algo/algo_target.png 0 → 100644 |
|---|
|
|
| images/description_algo/algo_win.png 0 → 100644 |
|---|
|
|










No description provided.
クラス図とシーケンス図の名前変更.
41410f0intomasterfromshinji_make_problemon 10 Aug 2022