GitBucket
GitBucket
|
実験主旨および流れの説明を作成した。
コースの説明(作業全体の説明)を作成した。 EC2インスタンスへのログイン方法の説明を作成した。 実験開始の説明を作成した。 コース毎に実験開始まで流れるようにした。 |
|---|
|
|
| Closing.html 0 → 100644 |
|---|
| Introduction.html 0 → 100644 |
|---|
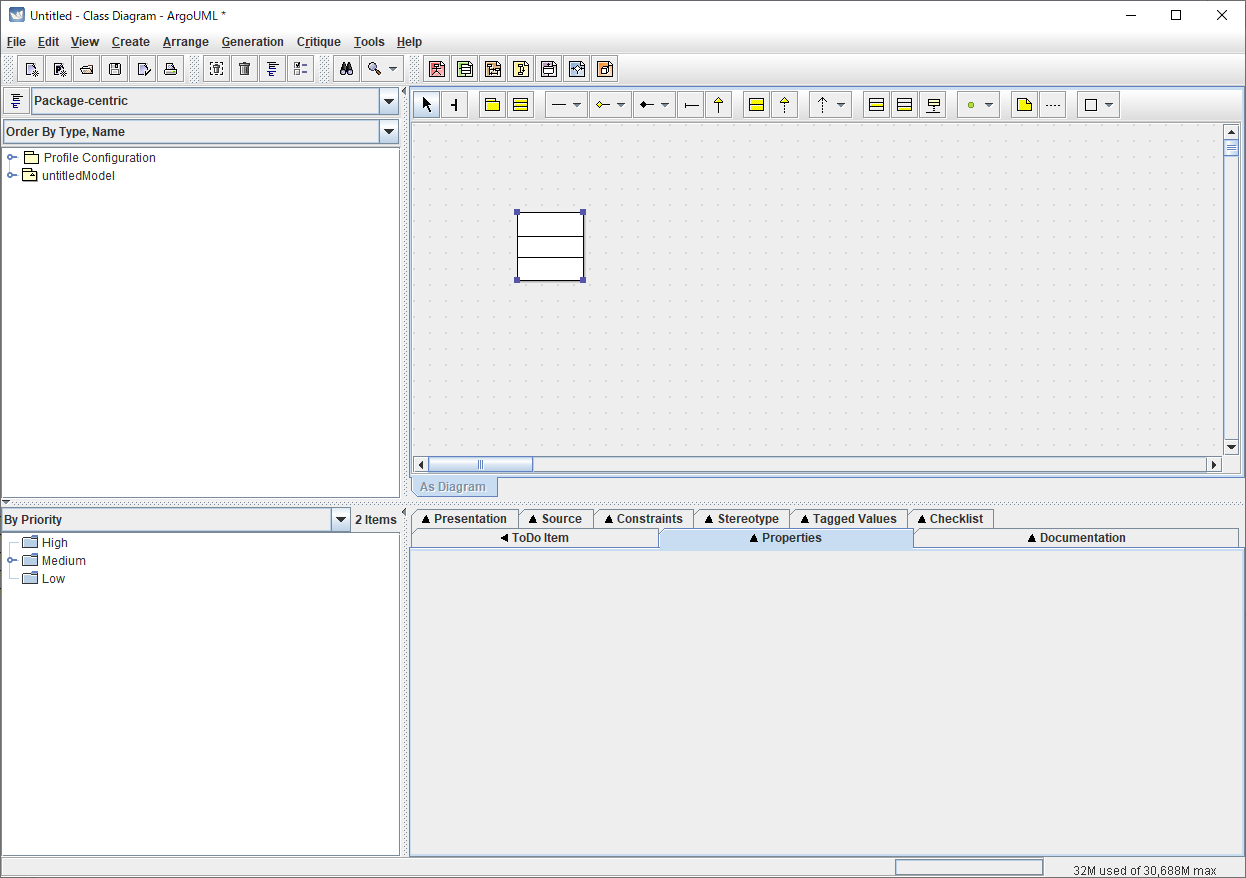
| courseA/ArgoUML_Forward/DescriptionArgoUML.html 0 → 100644 |
|---|
| courseA/ArgoUML_Forward/pictures/ArgoUML-1.png 0 → 100644 |
|---|
|
|
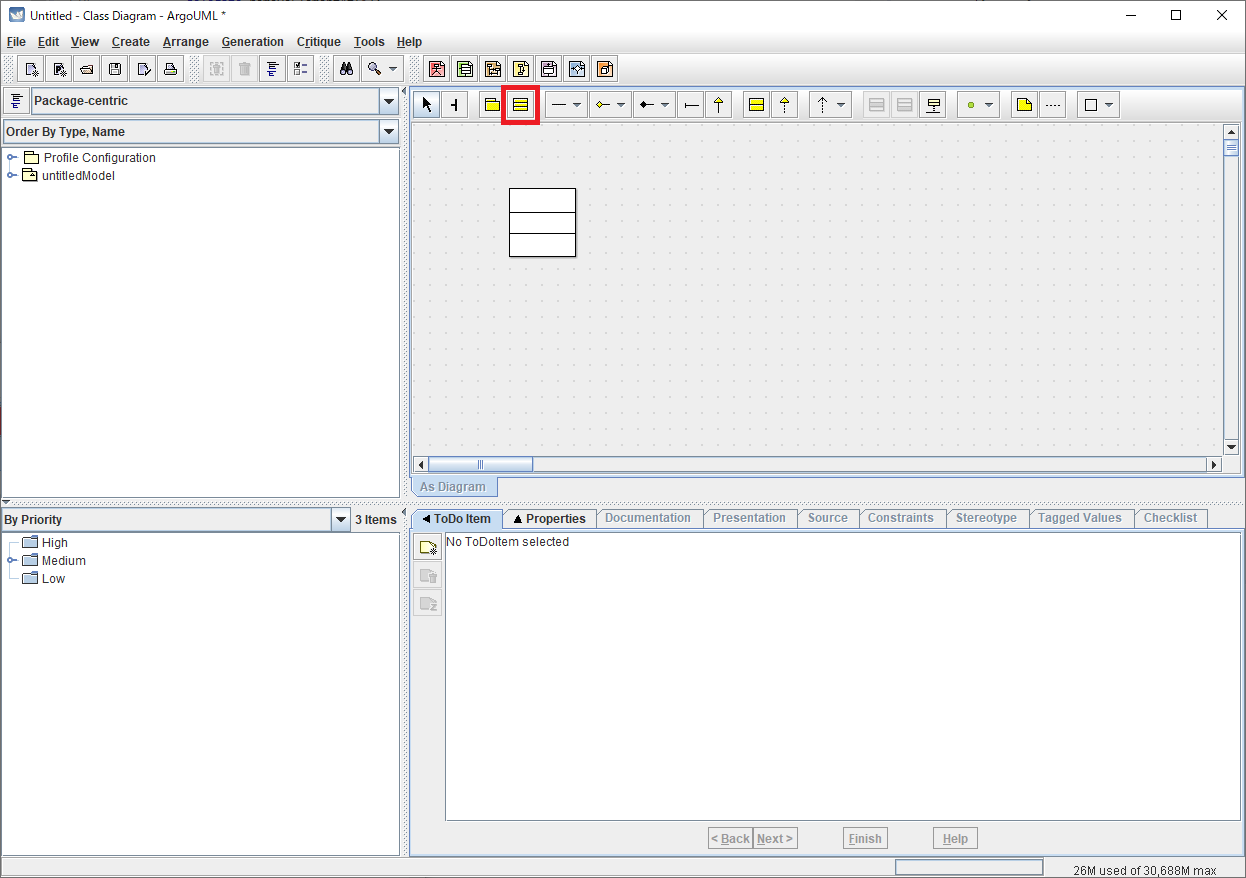
| courseA/ArgoUML_Forward/pictures/ArgoUML-2.png 0 → 100644 |
|---|
|
|
| courseA/ArgoUML_Forward/pictures/ArgoUML-3.png 0 → 100644 |
|---|
|
|
| courseA/ArgoUML_Forward/pictures/ArgoUML-4.png 0 → 100644 |
|---|
|
|
| courseA/CourseDescriptionA.html 0 → 100644 |
|---|
| courseA/CourseStartA.html 0 → 100644 |
|---|
| courseA/JHotDraw_Reverse/DescriptionJHotDraw.html 0 → 100644 |
|---|
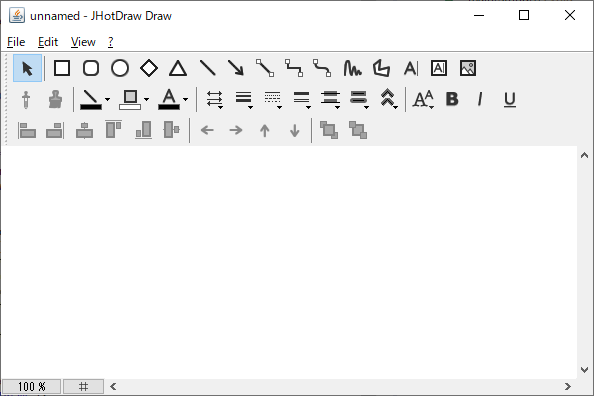
| courseA/JHotDraw_Reverse/pictures/JHotDraw-1.png 0 → 100644 |
|---|
|
|
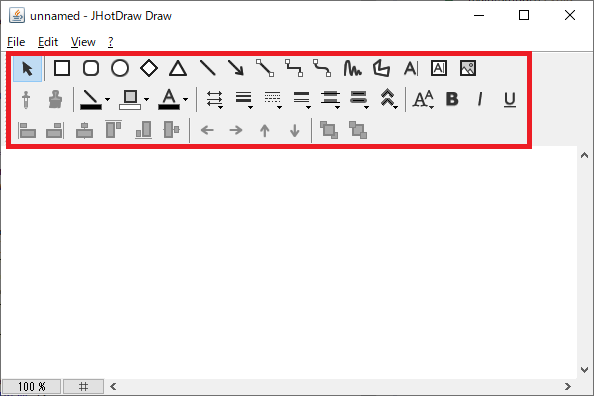
| courseA/JHotDraw_Reverse/pictures/JHotDraw-2.png 0 → 100644 |
|---|
|
|
| courseA/JHotDraw_Reverse/pictures/JHotDraw-3.png 0 → 100644 |
|---|
|
|
| courseA/JHotDraw_Reverse/pictures/JHotDraw-4.png 0 → 100644 |
|---|
|
|
| courseA/JHotDraw_Reverse/pictures/JHotDraw-5.png 0 → 100644 |
|---|
|
|
| courseB/ArgoUML_Reverse/DescriptionArgoUML.html 0 → 100644 |
|---|
| courseB/ArgoUML_Reverse/pictures/ArgoUML-1.png 0 → 100644 |
|---|
|
|
| courseB/ArgoUML_Reverse/pictures/ArgoUML-2.png 0 → 100644 |
|---|
|
|
| courseB/ArgoUML_Reverse/pictures/ArgoUML-3.png 0 → 100644 |
|---|
|
|
| courseB/ArgoUML_Reverse/pictures/ArgoUML-4.png 0 → 100644 |
|---|
|
|
| courseB/CourseDescriptionB.html 0 → 100644 |
|---|
| courseB/CourseStartB.html 0 → 100644 |
|---|
| courseB/JHotDraw_Forward/DescriptionJHotDraw.html 0 → 100644 |
|---|
| courseB/JHotDraw_Forward/pictures/JHotDraw-1.png 0 → 100644 |
|---|
|
|
| courseB/JHotDraw_Forward/pictures/JHotDraw-2.png 0 → 100644 |
|---|
|
|
| courseB/JHotDraw_Forward/pictures/JHotDraw-3.png 0 → 100644 |
|---|
|
|
| courseB/JHotDraw_Forward/pictures/JHotDraw-4.png 0 → 100644 |
|---|
|
|
| courseB/JHotDraw_Forward/pictures/JHotDraw-5.png 0 → 100644 |
|---|
|
|
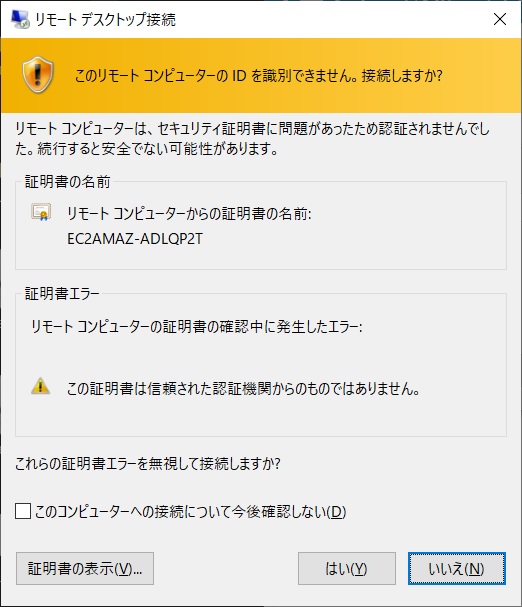
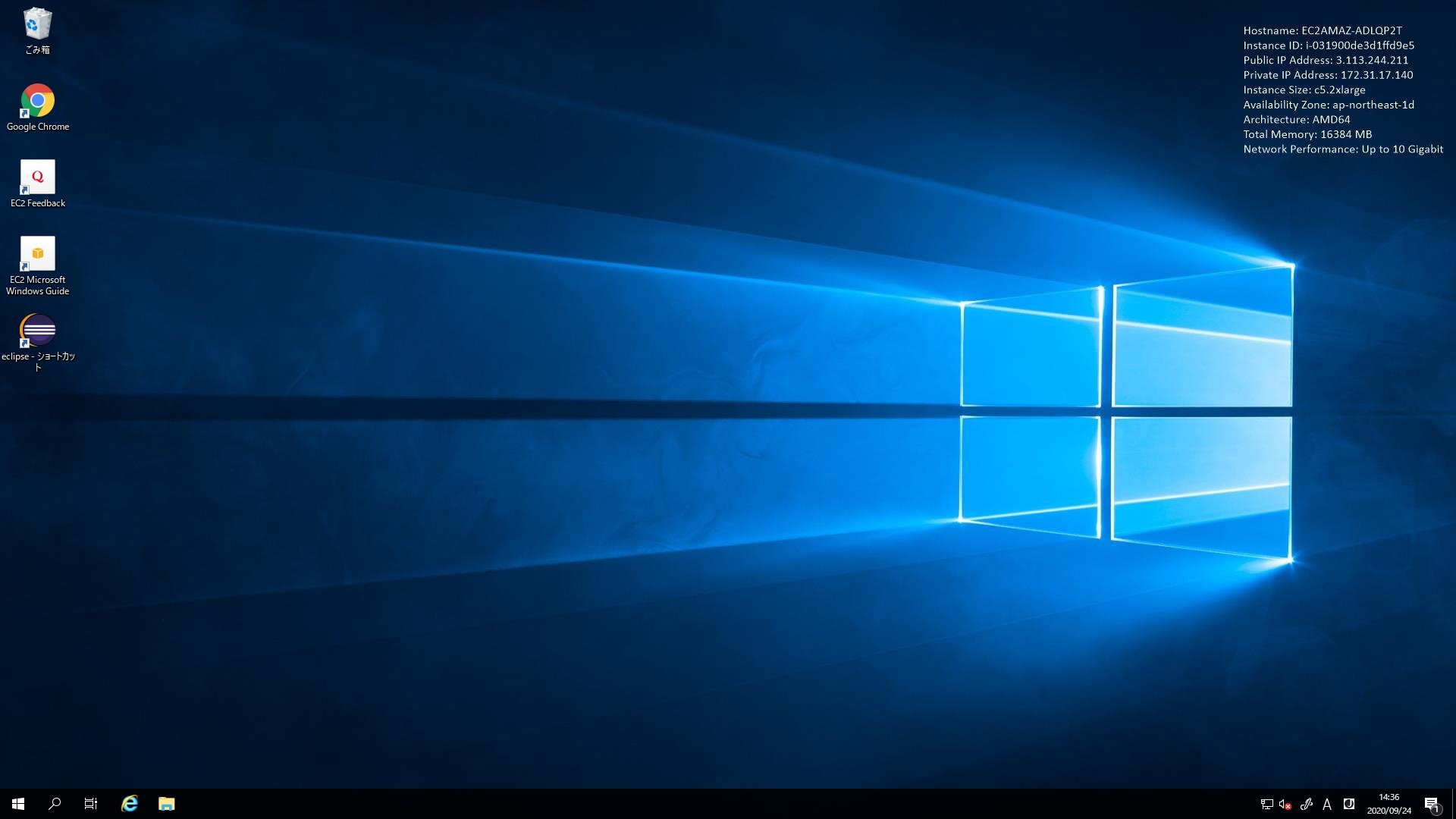
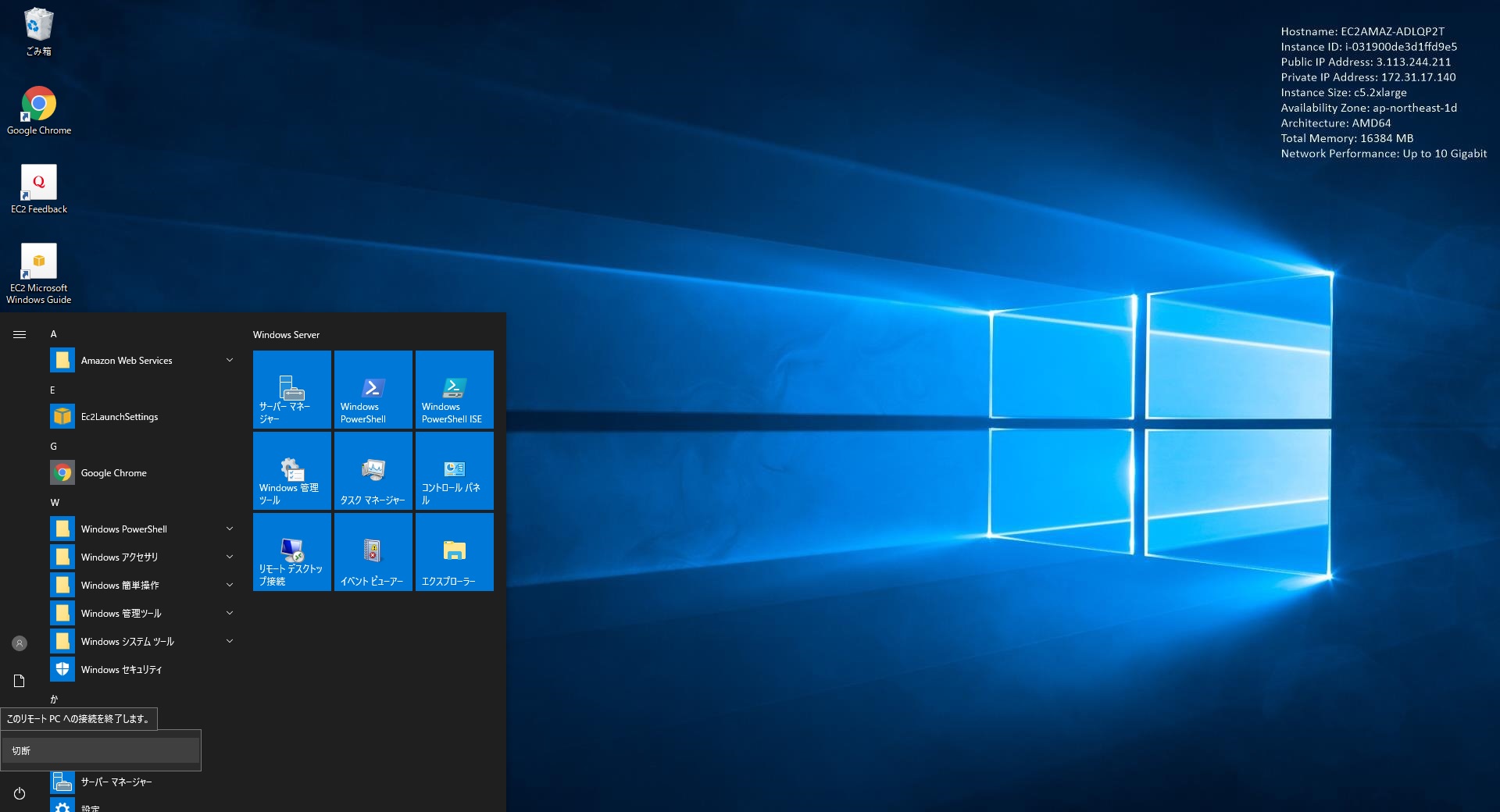
| ec2/ConnectToEC2.html 0 → 100644 |
|---|
| ec2/images/ec2_1.jpg 0 → 100644 |
|---|
|
|
| ec2/images/ec2_2.jpg 0 → 100644 |
|---|
|
|
| ec2/images/ec2_3.jpg 0 → 100644 |
|---|
|
|
| ec2/images/ec2_4.jpg 0 → 100644 |
|---|
|
|
| ec2/images/ec2_5.jpg 0 → 100644 |
|---|
|
|
| ec2/images/ec2_6.jpg 0 → 100644 |
|---|
|
|
| ec2/images/ec2_7.jpg 0 → 100644 |
|---|
|
|
| tools/Forward/TraceDebugger_Forward.html |
|---|
| tools/Reverse/TraceDebugger_Reverse.html |
|---|